PythonのWebアプリ開発環境を構築し、PostgreSQLとpgAdminを導入する。
前提環境
- Windows10
- Docker Compose
- Visual Studio Code
バージョン確認
> docker -v Docker version 20.10.5, build 55c4c88 > docker-compose -v docker-compose version 1.29.0, build 07737305
参考サイト
クィックスタート: Compose と Django Docker Compose 公式 Docs
vsCodeに拡張機能をインストール
Remote Development
vsCodeの拡張機能「Remote Development」をインストールする。一緒に「Remote – Containers」、「Remote – SSH」、「Remote – WSL」もインストールされた。

フォルダ構成
c:\project\python-test\ ・・・プロジェクトフォルダ
├ docker\
│ └ python\
│ ├ Dockerfile
│ └ requirements.txt
├ src_python\
└ docker-compose.ymlプロジェクトフォルダの上で右クリックし、「Codeで開く」を選択すればvsCodeを起動できる。
docker-compose.yml 作成
version: '3'
services:
web:
build: ./docker/python
command: python3 manage.py runserver 0.0.0.0:8000
volumes:
- ./src_python:/code
ports:
- "8080:8000"
depends_on:
- db
db:
image: postgres:13.2
ports:
- 15432:5432
environment:
- POSTGRES_DB=postgres
- POSTGRES_USER=root
- POSTGRES_PASSWORD=root
volumes:
- ./docker/postgres/data:/var/lib/postgresql/data
- ./docker/postgres/init:/docker-entrypoint-initdb.d
pgadmin:
image: dpage/pgadmin4:5.1
ports:
- 8083:80
volumes:
- ./docker/pgadmin:/var/lib/pgadmin
environment:
PGADMIN_DEFAULT_EMAIL: root@test.com
PGADMIN_DEFAULT_PASSWORD: rootWeb サービス
Pythonで構築する。
web: サービスの名前。
build: Dockerfileを格納するフォルダ。imageなどはDockerfileに記述する。
command: Webアプリを起動するコマンド。今回はPython。
volumes: ホストのソースのフォルダ「src_python」とコンテナ内のフォルダ「/code」を紐づけることで、ホストのソースを編集するとコンテナ内に反映される。
ports: 外部に公開するポート番号。ホストから「http://localhost:8080」でアクセスできる。
depends_on: 指定しないとWebからPostgreSQLに接続できなかった。
DB サービス
PostgreSQLで構築する。
db: サービスの名前。
image: イメージを指定。pgAdminとの相性があるようなのでバージョンまで指定。
ports: ホストからは15432ポートで接続できるようにする。
environment: root のパスワードや初期DBを指定。
volumes: PostgreSQLのデータを永続化するため、ホストのフォルダ「./docker/postgres/data」とコンテナ内のフォルダ「/var/lib/postgresql/data」とを紐づけることでDockerを終了(Down)しても消えない。
また、ホストの「./docker/postgres/init」とコンテナの「/docker-entrypoint-initdb.d」に紐づけ、DBのダンプファイルや初回に実行したいSQLなど(.sh、.sql、.sql.gz)をホストのフォルダに置く設定とする。アルファベット順に実行される。
pgAdmin サービス
DBを操作・管理できるpgAdmin4も導入。
pgadmin: サービスの名前。
image: イメージを指定。PostgreSQLの相性を考慮し、バージョンまで指定。
ports: 外部に公開するポート番号。ホストから「http://localhost:8083」でアクセスできる。
volumes: ホストのフォルダを紐づけ、データを永続化する。
environment: PostgreSQLに接続する情報を指定。
Dockerfile 作成
Python環境(Linux)の構築内容を指定。
FROM python:3 ENV PYTHONUNBUFFERED 1 RUN mkdir /code WORKDIR /code ADD requirements.txt /code/ RUN pip install -r requirements.txt
PYTHONUNBUFFERED の環境変数を指定し、標準出力と標準エラーのバッファリングを解除。(参考)
「/code」フォルダを作成し、WORKDIR に設定する。DJangoで必要なPythonファイル(.py)はそのフォルダに配置する。
requirements.txt で指定したソフトウェアをインストールする為「/code」に追加し、実行する。
requirements.txt 作成
WebにインストールするPythonフレームワーク(Django)とPostgreSQLに接続するためのソフト(psycopg2)を指定。
Django>=3.0,<4.0 psycopg2
Django プロジェクト作成
プロジェクトフォルダで下記コマンドを実行。(vsCodeのターミナルやPowerShell)
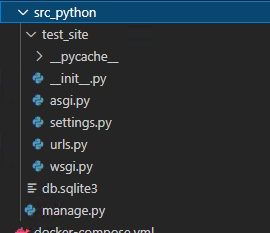
Dockerが起動し、コンテナ内のWORKDIR「/code」に必要なファイルが作成され、紐づけられたホストのフォルダ「src_python」に作成される。
> docker-compose run web django-admin.py startproject test_site .

一旦終了する。
> docker-compose down
動作確認
コンテナ 起動
プロジェクトフォルダで下記コマンドを実行し、Dockerのコンテナを起動する。すべて「done」となれば起動完了。
> docker-compose up -d ・・・ Creating python-test_db_1 ... done Creating python-test_pgadmin_1 ... done Creating python-test_web_1 ... done
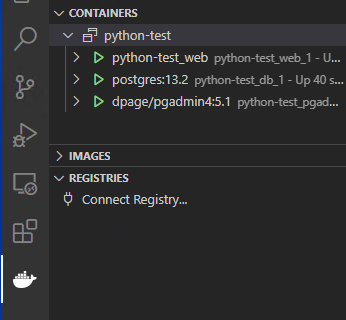
vsCodeに拡張機能の「Docker」を入れておくと以下のようにDockerのエクスプローラで状態を確認できて便利。また、右クリックからログやシェル、ブラウザを表示したり、終了(down)したりできる。

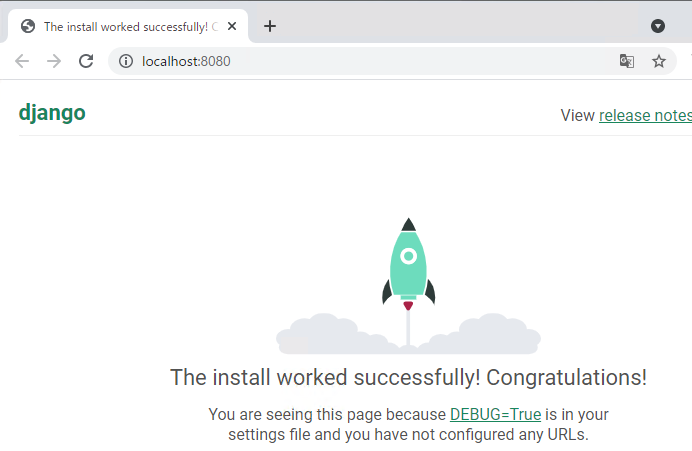
ホストのブラウザで「http://localhost:8080」を開くとDjangoのWebアプリが表示される。

ブラウザで「http://localhost:8083」を開くとpgAdminが表示される。
docker-compose.yml で設定したメールアドレスとパスワードを入力する。

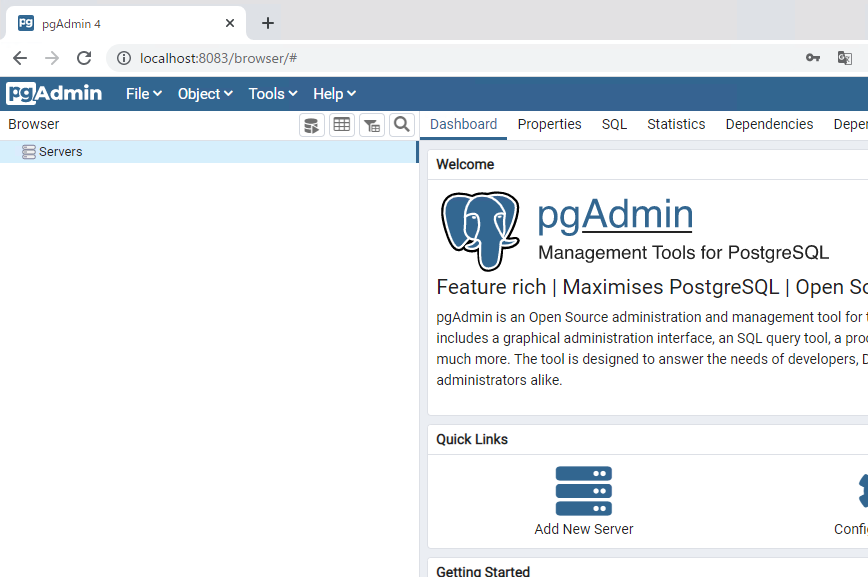
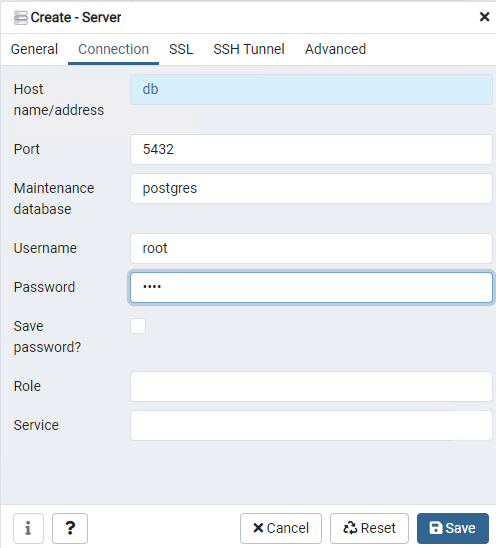
「Add New Server」から対象DBを指定する。

Hostは「db」を指定する。

コンテナ 終了
Dockerのコンテナを終了する。コンテナ自体も削除される。
> docker-compose down
Dockerのエクスプローラからも削除されたことが確認できる。

デバッグ
リモート接続
Dockerのコンテナが終了している状態で、vsCodeの左下にあるアイコン「リモートウィンドウを開きます」をクリックする。

上部にリストが表示されるので、Remote-Containersの「Reopen in Container」を選択。

次に「From ‘docker-compose.yml’」を選択。

リモート接続対象の「Web」サービスを選択。

するとコンテナが起動し、リモート接続できる。初回は少し時間がかかる。(通常のDocker Composeと同様)

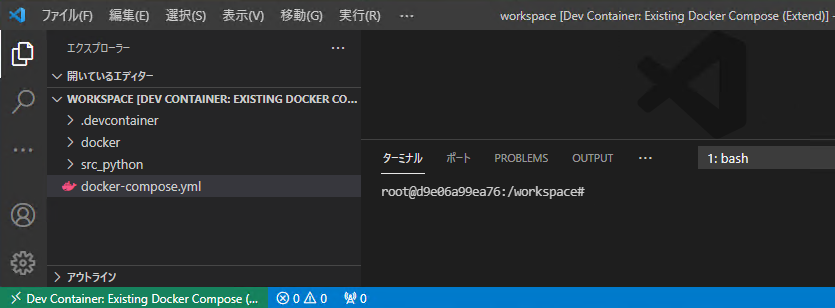
しばらくすると、リモート接続した状態になり、vsCodeにはその内容が表示される。
ターミナルもbashが表示される。

ホストのプロジェクトフォルダは「/workspace」と自動で紐づけられている。
ファイルを変更すればホスト側に即時反映し、ホスト側で変更すればPython環境へも即時反映される。
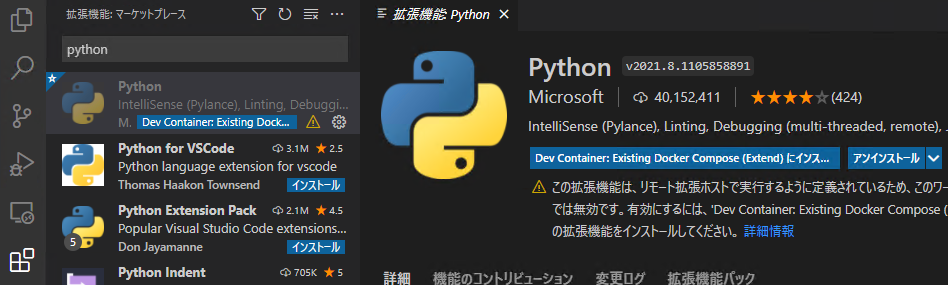
拡張機能「Python」をインストール
リモート接続したWeb環境に「Python」の拡張機能を入れる。ホストに入れていても使うことができない。「Dev Container ・・・にインストール」をクリック。

devcontainer.json に拡張機能を設定
コンテナを終了したりすると、上記の拡張機能を入れなおす必要があるので、「.devcontainer/devcontainer.json」に追加する。
・・・ "extensions": [ "ms-python.python" ] ・・・
launch.json 作成
「/src_python/manage.py」などのPythonファイルを開くと、「Python」の拡張機能がアクティブ化され、下部に「Python 3.9.6 64-bit」という感じで表示される。これが表示されていないと、以降の「Django」の選択肢が出てこない。

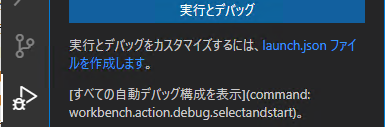
左側にある虫と三角のアイコン(実行とデバッグ)をクリックし、「launch.json ファイルを作成します」をクリック。

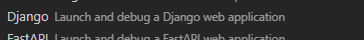
上部にリストが表示されるので、「Django」を選択。

次に「${workspaceFolder}/src_python/manage.py」と入力。

{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/src_python/manage.py",
"args": [
"runserver"
],
"django": true
}
]
}ブレークポイント 設定
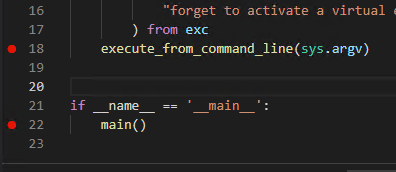
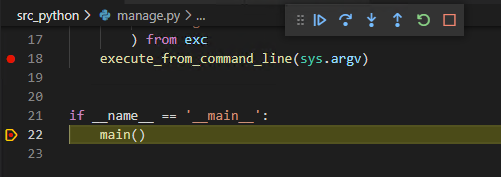
「/src_python/manage.py」で、プログラムを止めたい行にカーソルを置き、「F9」を押下するとブレークポイント(赤丸)を設定できる。もう一度「F9」を押下すると解除。
または、赤丸の位置をクリックしてもON/OFFできる。

デバッグ 開始
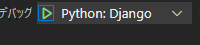
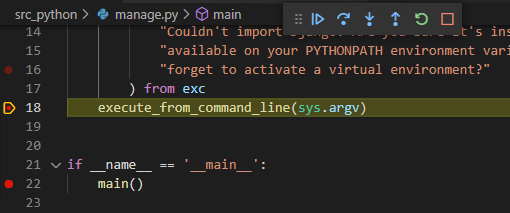
デバッグ開始(緑三角ボタン押下)するとWebアプリのデバッグ実行が開始し、ブレークポイントでプログラムが停止する。


プログラム続行(青三角ボタン)すると処理が再開され、次のブレークポイントで停止する。

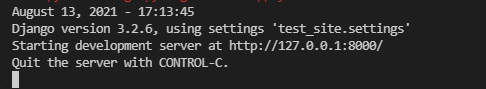
ブレークポイントを解除して、再度プログラムを続行すると開発サーバで「http://127.0.0.1:8000/」が起動する。開発サーバを終了するときは「Ctl + C」か赤の四角ボタンを押下する。

「http://127.0.0.1:8000/」にマウスを合わせると「転送ポートを使用して・・・」と表示されるので、クリックするとホストのブラウザが開く。
ホストから「http://localhost:8080/」では接続できなかったので、接続したい場合はlanch.jsonに「0.0.0.0:8000」を追加する。
・・・
"args": [
"runserver",
"0.0.0.0:8000" # 追加
],
・・・リモート切断
「ファイル(F)」か左下のアイコンをクリックし、「リモート接続を閉じる」を選択する。
この時点ではコンテナは残っているので、リモートを再接続する場合は短時間で準備できる。
リモート再接続
左下のアイコンをクリックし、Remote – Containersの「Open Folder in Container…」を選択、プロジェクトフォルダを選択すれば、リモート接続できる。既にプロジェクトフォルダをvsCodeで開いている場合は「Reopen in Container」を選択してもOK。

コンテナ 終了
下記コマンドを実行すると、コンテナは終了・削除される。
> docker-compose down
DB接続設定
settings.py の「DATABASES」の部分をPostgreSQLの設定に変更。
・・・
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'postgres',
'USER': 'root',
'PASSWORD': 'root',
'HOST': 'db',
'PORT': 5432,
}
}
・・・
コメント