Webサイトを作成する場合、PHPで開発することがまだまだ多いでしょう。そしてWebサイトを公開する際は、LinuxやApache、MySqlなどを用意することになります。
開発する際も同じような環境を用意することは、余計なトラブルを防ぐことにつながります。
またPHP開発はメモ帳があれば手軽に始めることもできますが、やはり本格的に開発するなら開発環境を整備することは必須でしょう。
今回は、Windows10上にDockerを使ってLinux環境を構築し、vsCode(Visual Studio Code)を使って開発ができる環境を整えます。
前提環境
- Windows10
- Docker Compose
- Visual Studio Code
Docker Compose や Visual Studio Code は、各サイトでインストーラが配布されていると思うので、簡単に準備できるでしょう。
バージョン確認
> docker -v Docker version 20.10.5, build 55c4c88 > docker-compose -v docker-compose version 1.29.0, build 07737305
フォルダ構成
c:\project\php-test\ ・・・プロジェクトフォルダ
├ docker\
│ └ php\
│ ├ Dockerfile
│ └ php.ini
├ src_php\
│ └ index.php
└ docker-compose.ymlプロジェクトフォルダは好きな場所に好きな名前で作成して問題ありません。
ファイルはテキストエディタ等で作成します。vsCodeを使用する場合は、プロジェクトフォルダの上で右クリックし、「Codeで開く」を選択すると起動します。
docker-compose.yml 作成
今後DBなどの利用も考えて、Docker Compose で環境を作成します。
Webサービスの名前は「php-web」とし、「docker/php」の内容で構築します。
コンテナ内ではポート:80のWebサイトが起動しますが、外部(Windows10)からは8080でアクセスする形にしています。Windows10で8080のポートを既に使用している場合は他の空いている番号を指定する必要があります。
また、コンテナ内の「/var/www/html」がWebサイトの公開フォルダになるので、開発ソースを置くフォルダ「src_php」と紐づけます。
同様にPHPの設定ファイル「php.ini」も紐づけます。
version: "3"
services:
php-web:
build:
context: ./docker/php
ports:
- "8080:80"
volumes:
- ./src_php:/var/www/html
- ./docker/php/php.ini:/usr/local/etc/php/php.iniDockerfile 作成
PHPが動作するWebサービスの環境(Linux)の構築内容を指定します。
vsCodeでデバッグするため、xdebugをインストールします。
FROM php:7.2-apache RUN pecl install xdebug && \ docker-php-ext-enable xdebug
php.ini 作成
vsCodeでデバッグできるようにxdebugの設定を指定します。
「client_port」はWindows10で待ち受けるポートになるので、既に使用している場合は他の空いているポートを指定します。
[xdebug] xdebug.mode=debug xdebug.start_with_request=yes xdebug.client_host=host.docker.internal xdebug.log=/tmp/xdebug.log xdebug.client_port=9009
index.php 作成
Webサイトが起動しているか確認するためにPHPの処理を記述します。
正しく処理されれば、PHPの情報が表示されます。
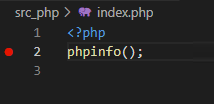
<?php phpinfo();
Docker Compose 起動
PowerShellを起動し、プロジェクトフォルダに移動します。vsCodeのTerminalを使用しても構いません。
> cd c:\project\php-test
まず、ビルドをしてみます。特にエラーが出なければOKです。
> docker-compose build
Dockerを起動します。「done」となればOKです。vsCodeに拡張機能の「Docker」を入れておけば、Dockerの状態等を簡単に確認できるので便利です。
> docker-compose up -d ・・・ Creating php-docker_php-web_1 ... done
Windows10でブラウザを起動し、「http://localhost:8080」にアクセスすると、「index.php」が処理されPHPの情報が表示されます。

デバッグ
プロジェクトフォルダを右クリックから「Codeで開く」を選択するとvsCodeが起動します。
launch.json 作成
左側にある虫と三角のアイコン(実行とデバッグ)をクリックし、「launch.json ファイルを作成します」をクリックすると上部にリストが表示されるので、「PHP」を選択します。

追加されたlaunch.jsonに、「pathMappings」を追加し、「port」はphp.iniで指定したポート番号に変更します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"pathMappings": { // コンテナ内の公開フォルダとソースフォルダを紐づけ
"/var/www/html":"${workspaceFolder}/src_php"
},
"port": 9009 // php.iniで指定したポート番号
},
・・・ブレークポイント 設定
index.phpで、プログラムを止めたい行にカーソルを置き、「F9」を押下するとブレークポイント(赤丸)を設定できます。もう一度「F9」を押下すると解除できます。
または、赤丸の位置をクリックしてもON/OFFすることができます。

デバッグ 開始
緑三角ボタンを押下するとWebサイトをデバッグする準備ができます。

ブラウザから「http://localhost:8080」にアクセスすると、ブレークポイントの行で処理が止まります。青三角ボタンを押下すると処理が再開され、ブラウザに結果(PHPの設定内容)が表示されます。


コメント